Alt-tags are essential to SEO success and can drastically improve your website’s visibility on search engine results pages (SERPs). They provide a text alternative of an image that not only helps visually impaired users understand the content, but also provides search engines with context they need to better understand the page. In this article, we’ll give you an overview of what alt-tags are and how to write great ones, as well as share some examples of bad alt tags so you can rewrite them into something more effective.
What is an Alt-Tag?
An Alt tag or “Alternative Text Tag” is HTML code used within an image tag that exists as a descriptor for what the image contains. It reads like this:
<img src=”example.jpg” alt=”This is a description of the image”>

When someone views an image on your website, their browser will read the Alt tag and they’ll see the description instead of just a blank space. This not only helps blind or visually impaired people understand what’s in the photo, but it also provides search engines with important context about your page—which can help improve your rankings.
How to Write Great Alt-Tags
Writing good Alt tags involves more than just describing the contents of an image. Your goal should be to provide accurate, concise descriptions that are both helpful for readers and beneficial for SEO purposes. Here are some tips to keep in mind when writing alt-tags:
• Keep it Short and Sweet: Avoid lengthy descriptions. A good rule of thumb is to keep your Alt tag under 125 characters.
• Be Specific: Don’t simply describe the image in general terms, provide specific details about what’s pictured, such as product name, colors or textures.
• Include Keywords When Appropriate: If the image is related to a keyword you use on your page, be sure to include that keyword in your Alt tag. This will give search engines an extra signal that the page is relevant for that particular topic.
Examples of Bad Alt Tags (and How You Can Rewrite Them)
Bad Alt tags can have a negative impact on your SEO since they provide search engines with little or no useful information about the image.
Here are some examples of bad Alt tags, and how they can be rewritten for better accuracy and effectiveness:
Bad: “Picture of dinner”
Good: “A plate of Pad Thai noodles with peanuts and scallions.”
Bad: “Product1”
Good: “Red Nike Air Max shoes in size 10.”
By providing more specific details, you can communicate the context of an image to both users AND search engines more effectively. This will help ensure that readers get a better understanding of what is pictured, while also giving your SEO a boost.
FAQ About Alt Tags
Q: What is an Alt Tag?
A: An Alt tag (also known as an “alt attribute” or “alternative text”) is an HTML attribute applied to image tags to provide a text alternative for search engine crawlers and visitors who are unable to view the image.
Q: How Long Should My Alt Tag Be?
A: Aim for 125 characters or less. This allows enough space to accurately describe the image without being too lengthy.
Q: Are Alt Tags Necessary?
A: Yes, alt-tags are necessary for improving accessibility and giving your website an SEO boost. They allow users with visual impairments to understand the images on your website, as well as give search engines more information about what is pictured in the image.
Q: Do Alt Tags Impact SEO?
A: Yes, Alt tags can have a positive impact on your website’s SEO. They provide search engines with more detailed information about the image, which can help to increase its relevance for certain topics and keywords. Alt tags also create an extra signal that the page is relevant for that particular topic, which can give you an edge in SERPs. Additionally, they allow users with visual impairments to understand the images on your website, which is beneficial for improving accessibility.
Guide: How To Add Alt Tags In WordPress
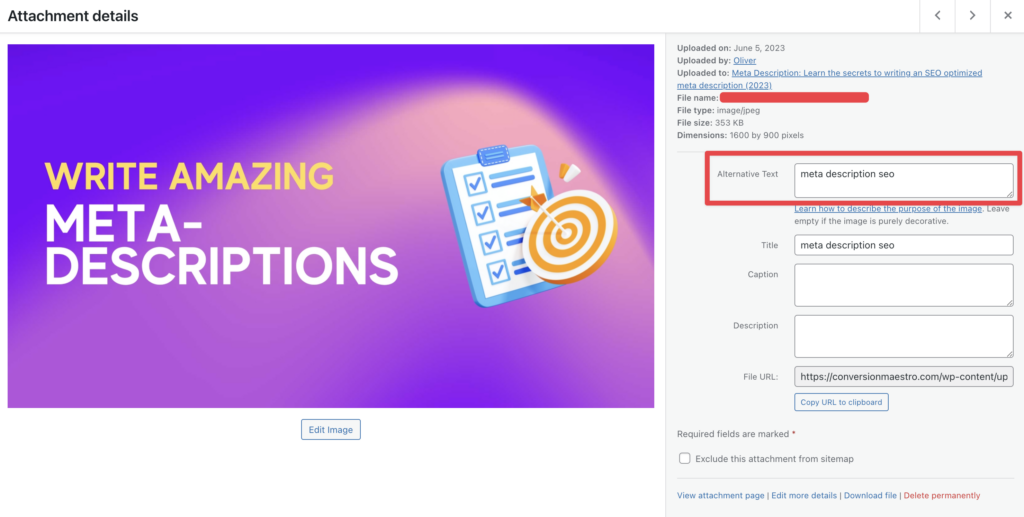
1. Login to your WordPress Dashboard and select “Media” from the left-side menu.
2. Select an image from the list of media files.
3. On the right side of the page, enter a brief but descriptive alt tag in the “Alternative Text” field. Be sure to include relevant keywords when appropriate!
4. Click “Update” after entering your alt tag and you’re finished!

Alt tags are an important part of SEO and website accessibility. By taking the time to craft effective alt tags, you can ensure that your website is optimized for both users and search engines alike. Plus, it’s a relatively quick and easy task that requires minimal effort!
Do you have any questions about writing effective alt tags? Feel free to leave them in the comments below and we’ll be happy to help!

